Spark
UX/UI, Design Research, Interactive DesignTeam Members
Rudy Flores — Concept, Research, Identity, Prototyping, Character, UX,UI, Video Prototyping, Presentation.
Logan Brannen — Concept, Research, Identity, Prototyping, Character, UX,UI, Copy. Isaiah Guzman — Concept, Research, UX.
Spark is an interactive kiosk and app experience designed for the Thinkery Museum that aims to ignite young learners’ curiosity by encouraging them and their guardians to playfully engage with educational content and be rewarded for doing so.
View Research ︎︎︎
View Research ︎︎︎
Problem
Upon visiting the Thinkery, the team noticed that educational content was somewhat hidden and not digestible for kids and their guardians. Children were active but quick to move on to the next exhibit with no clear takeaway or understanding of their interactions. Children attending the Thinkery museum focused too much on the museum’s play aspect and did not retain valuable information from the exhibits.
Execution
To make learning fun, impactful, and rewarding, we designed a simple and engaging kiosk and app experience that made educational information visually appealing and easy to understand. By utilizing a point system as a learning incentive and reward program, we will promote a more positive learning environment.

Research Process
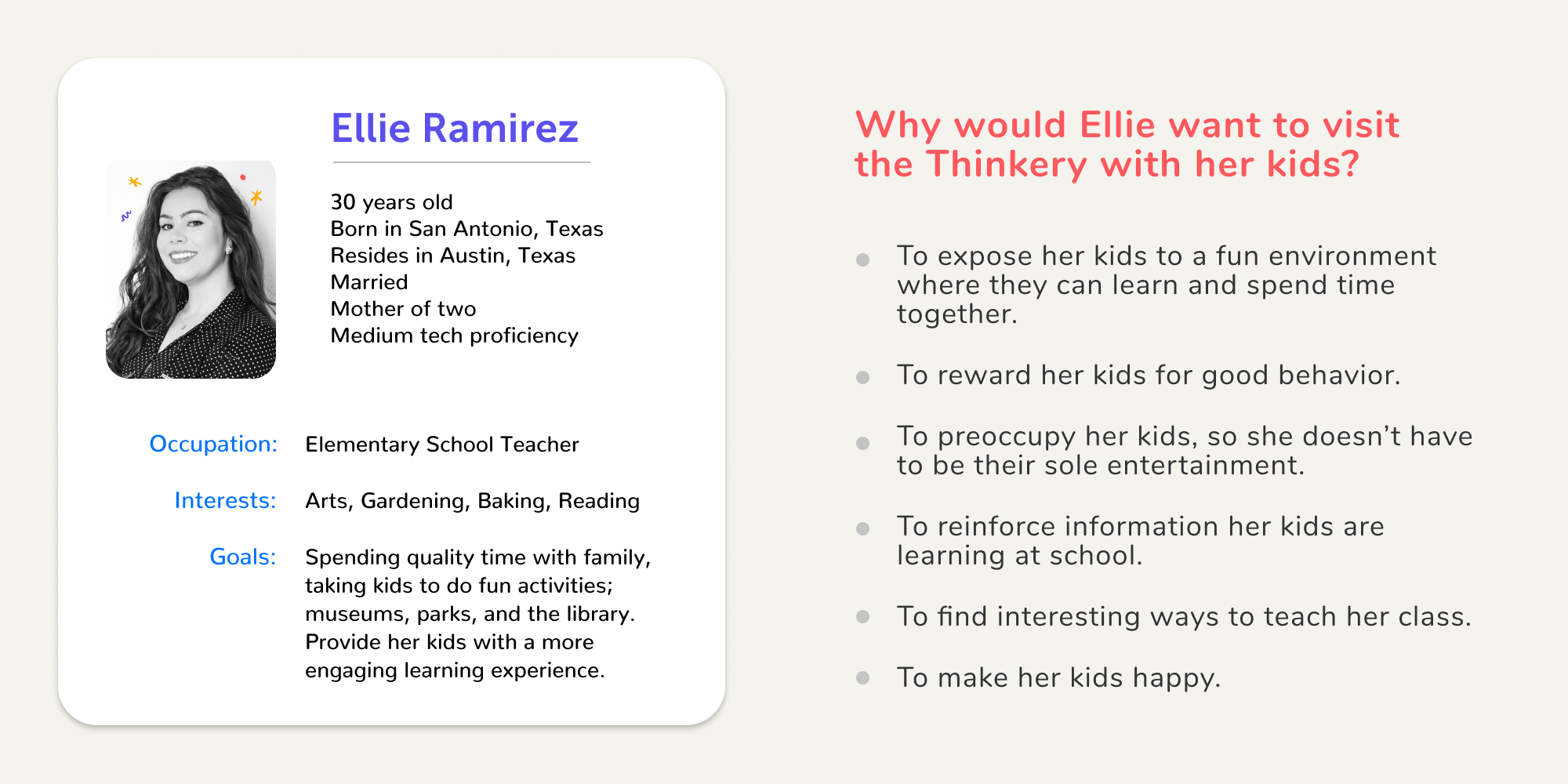
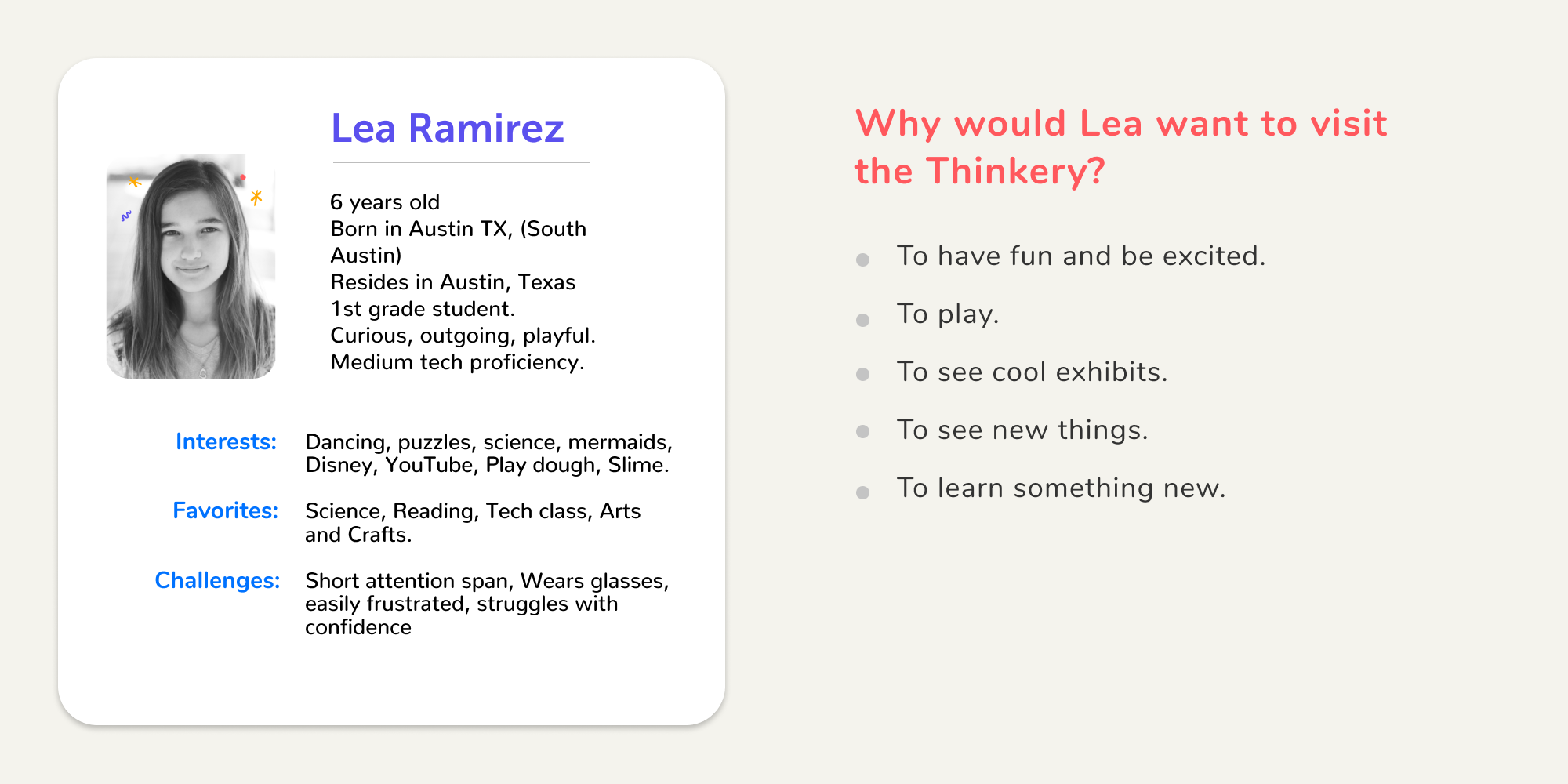
User Persona
User personas were created upon our research to represent the target audience’s needs, behaviors, and backgrounds. This information helped the team gain a better understanding of the user.


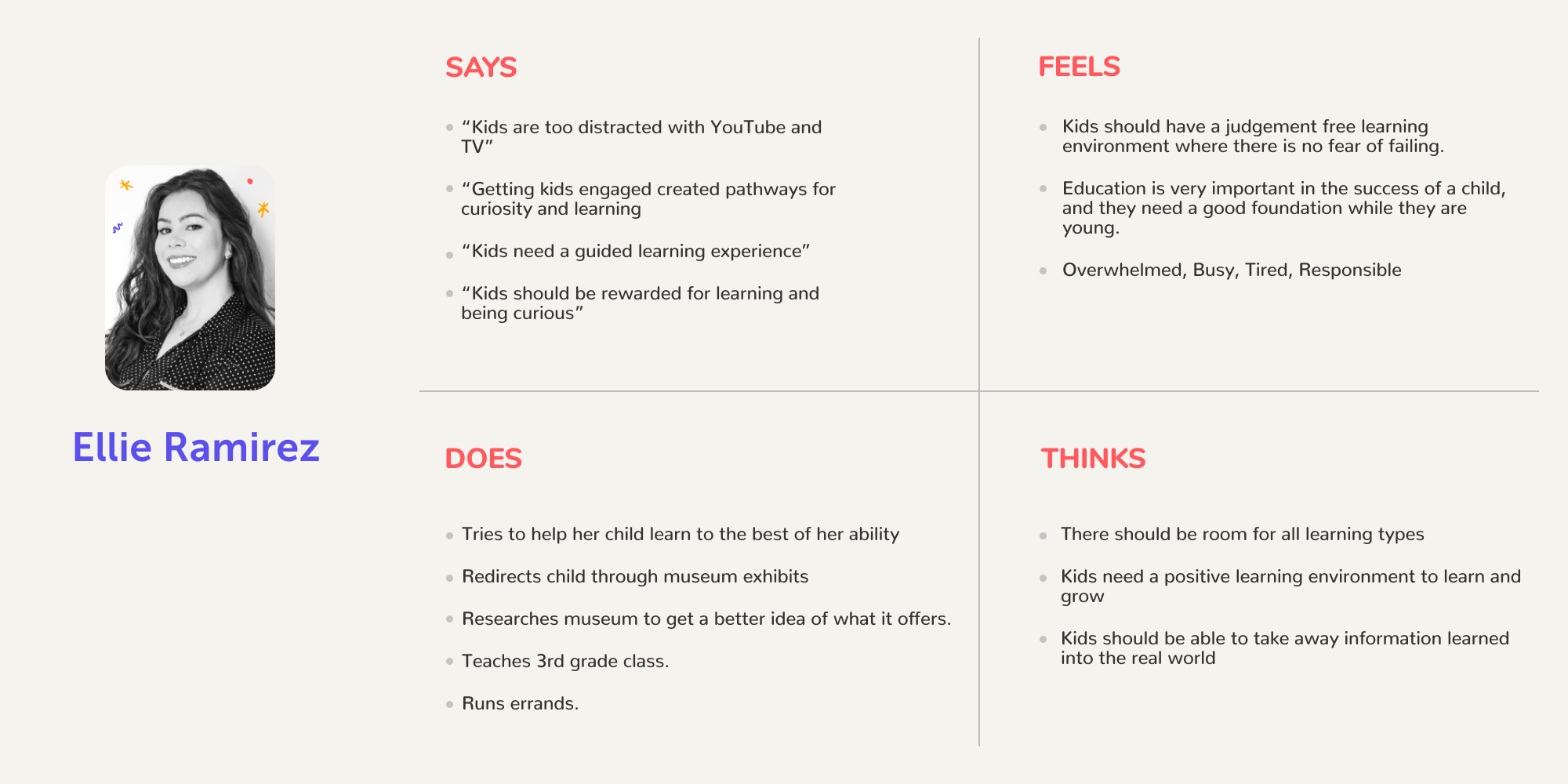
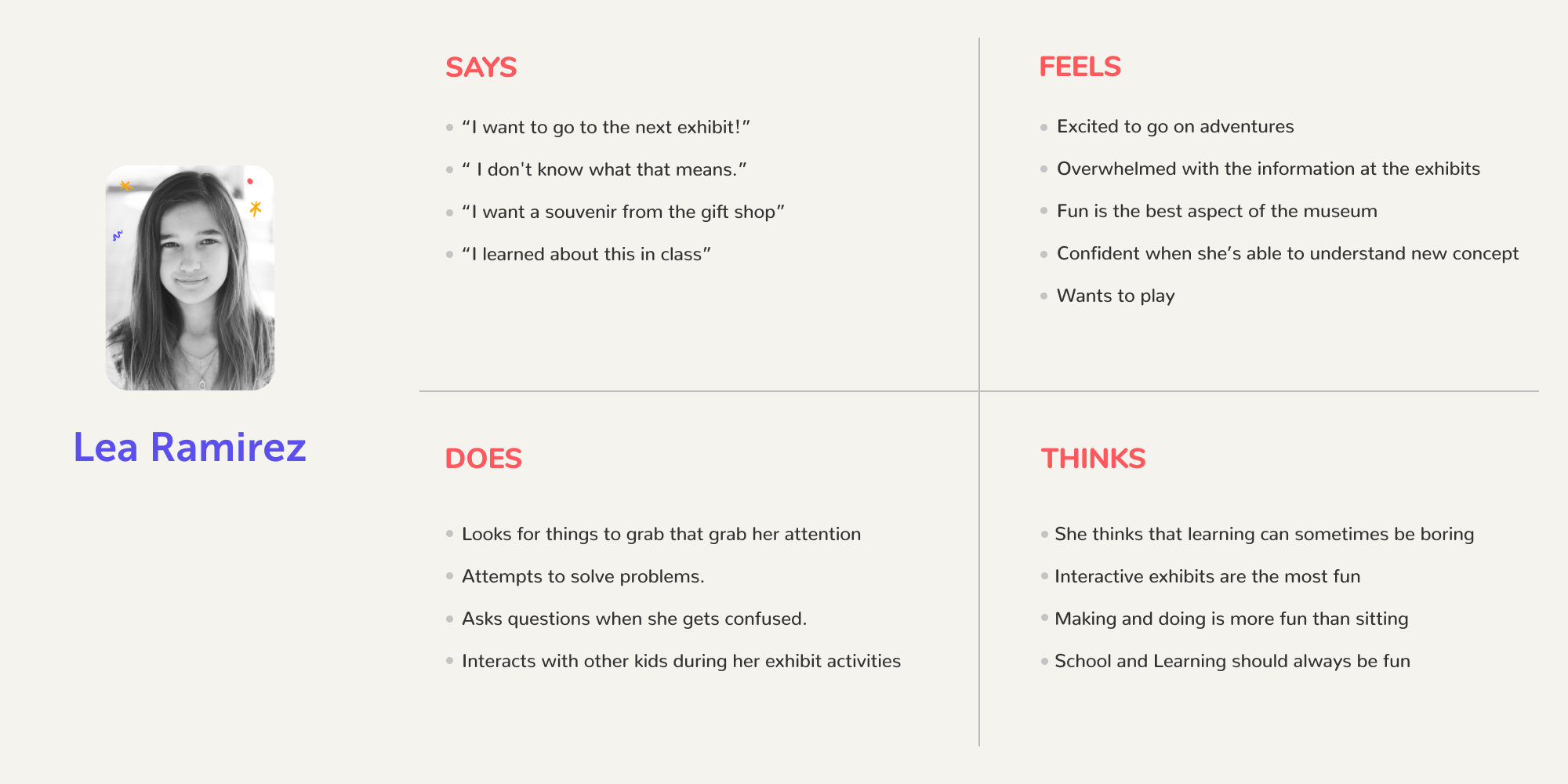
Empathy Map
The Empathy Maps showcase the pains and gains of the users' experience while visiting the Thinkery museum and interacting with the exhibits.


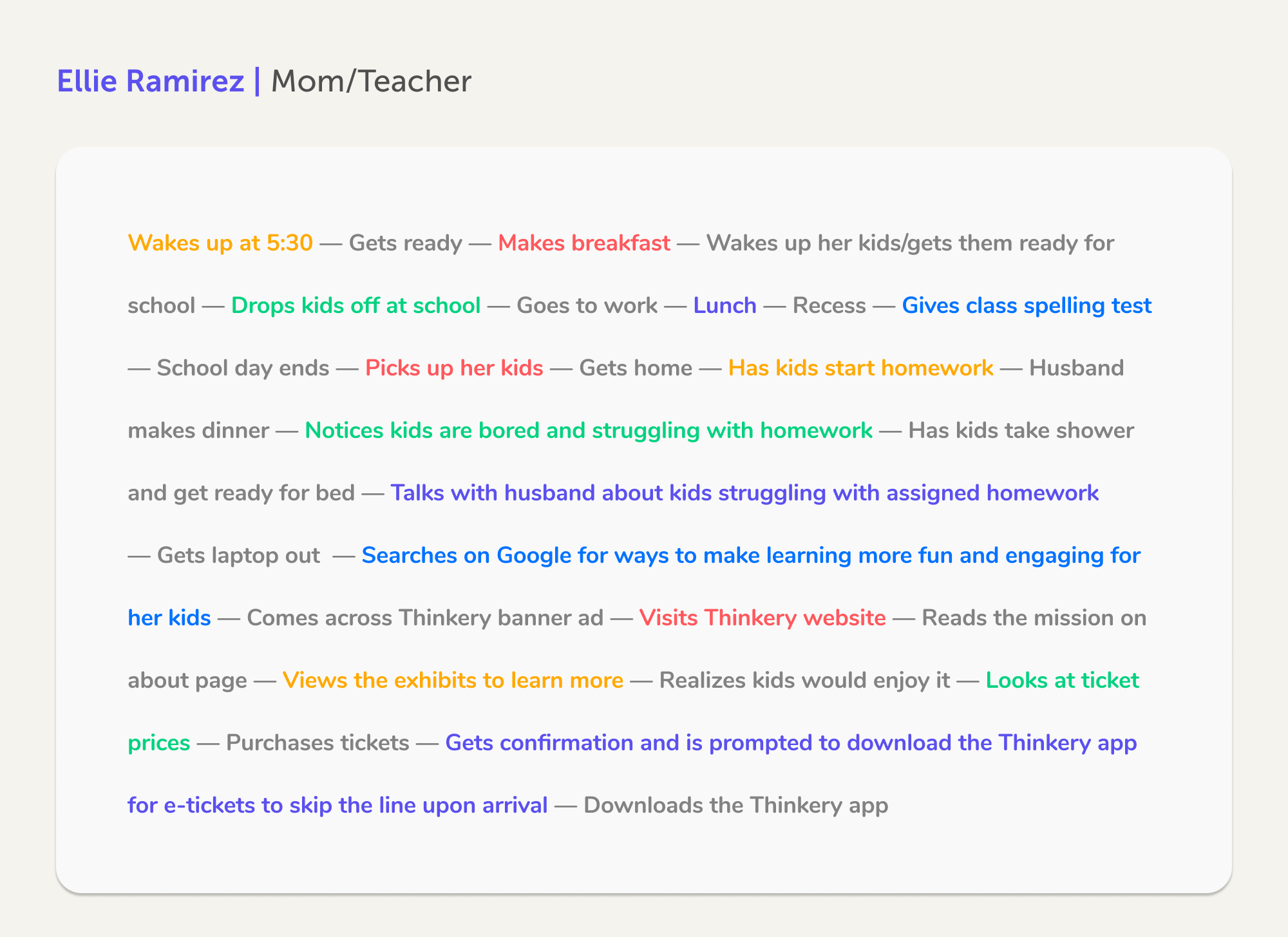
Journey Map
The Journey map was designed to visualize our Mother persona, “Ellie,” when deciding to buy tickets to the Thinkery museum and downloading the Spark app.

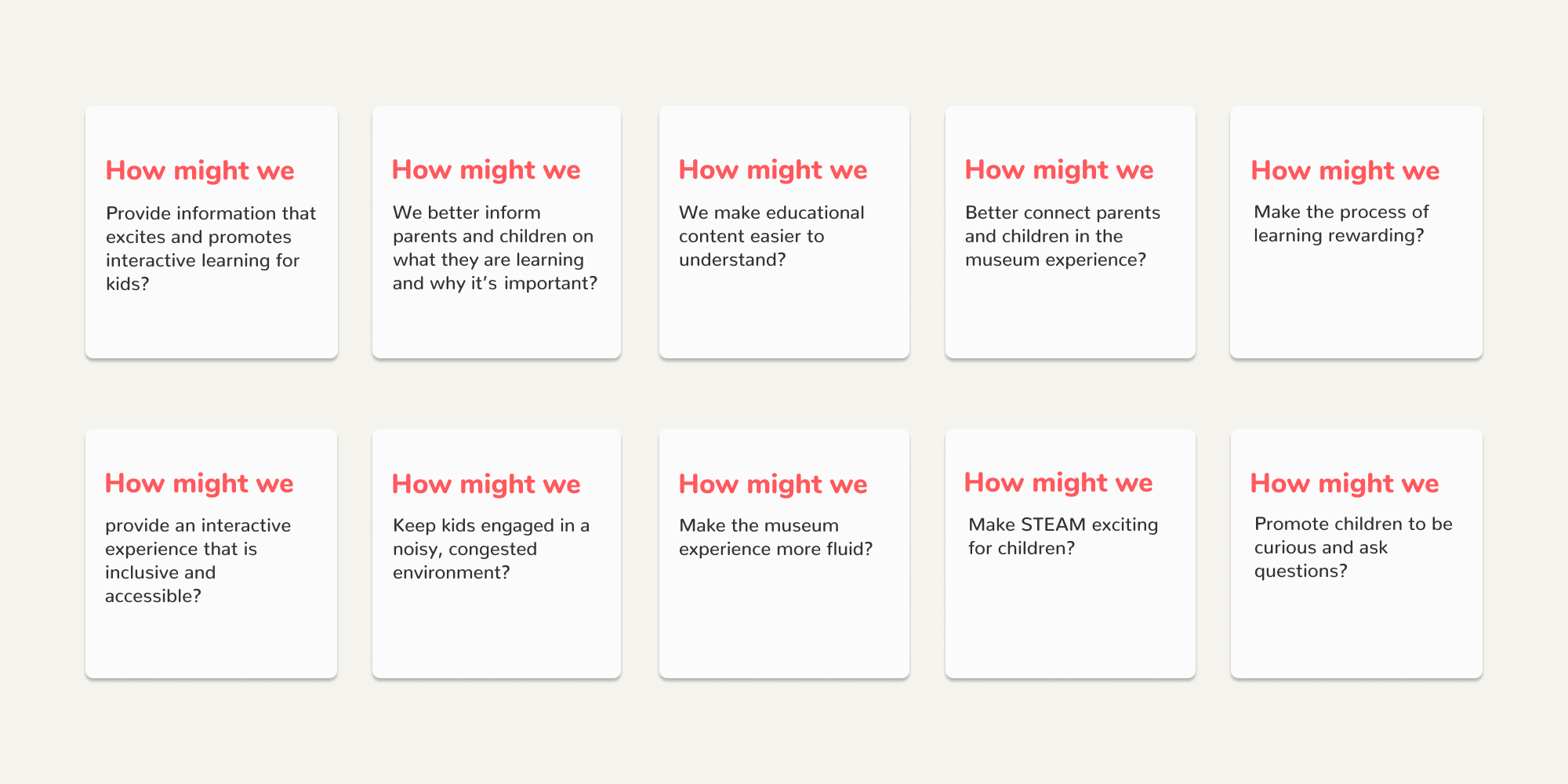
How might we questions
How might we question’s helped the team develop potential solutions for the problems encountered during our research.

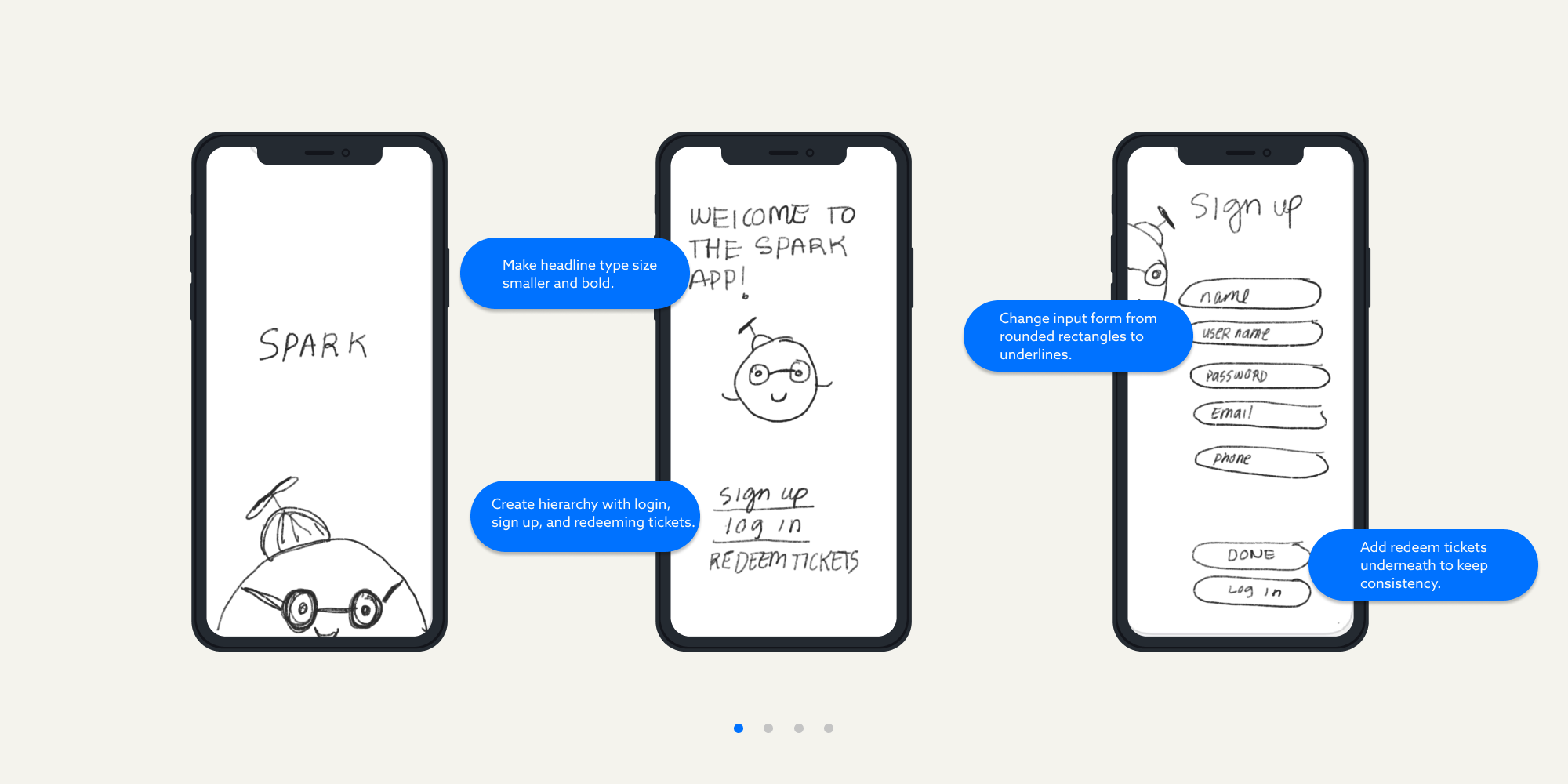
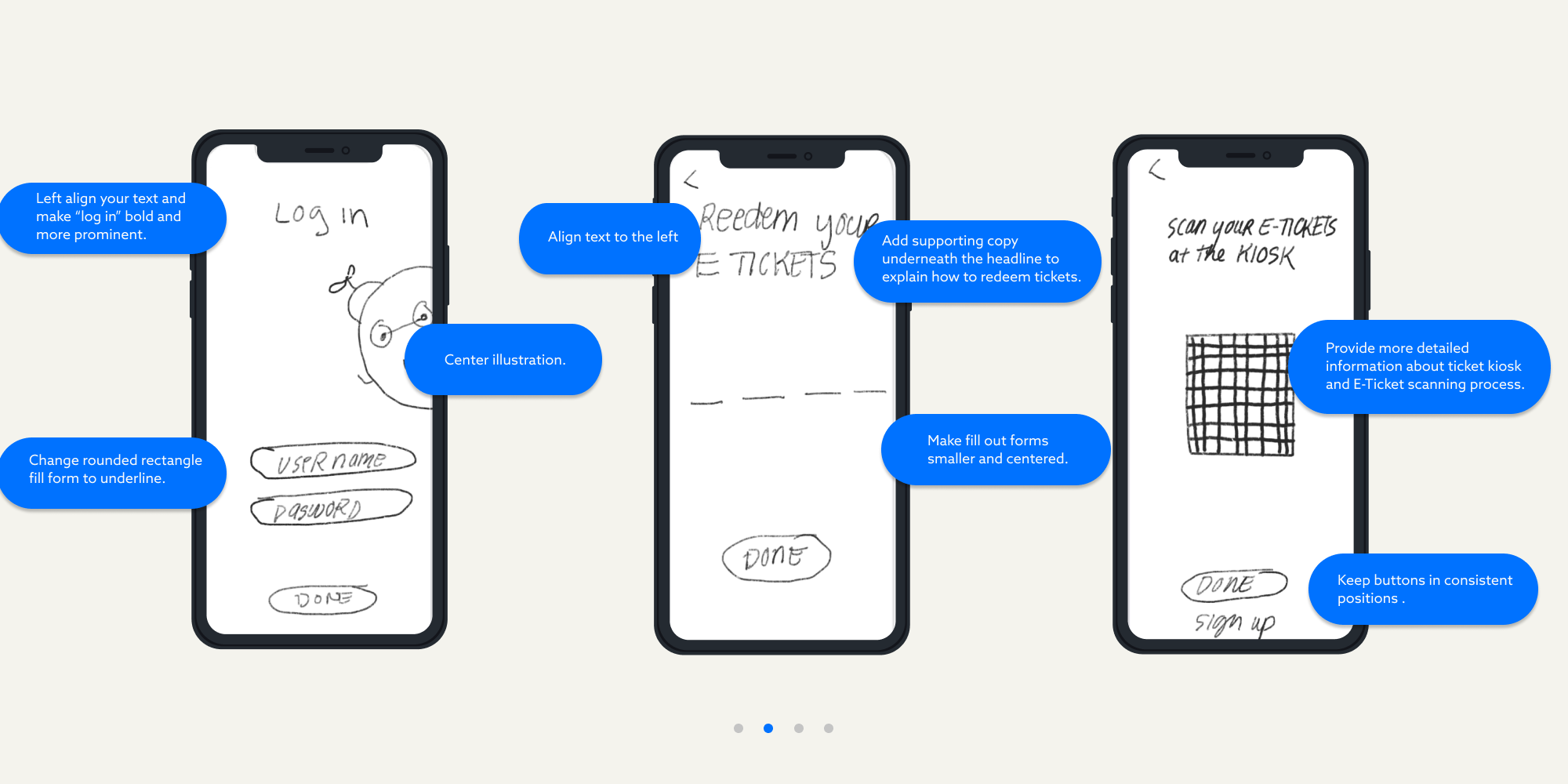
Paper Prototypes
and User Feedback
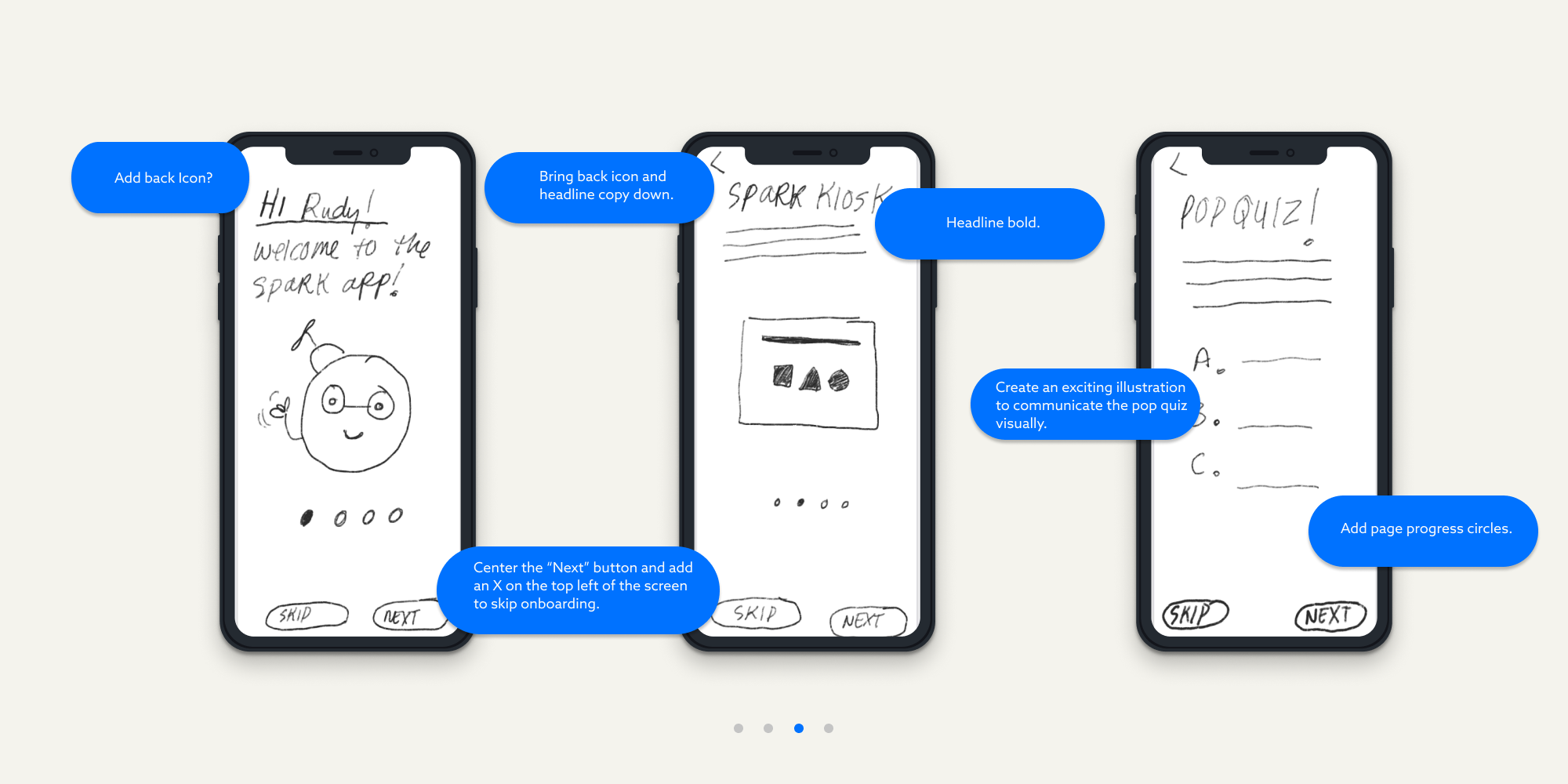
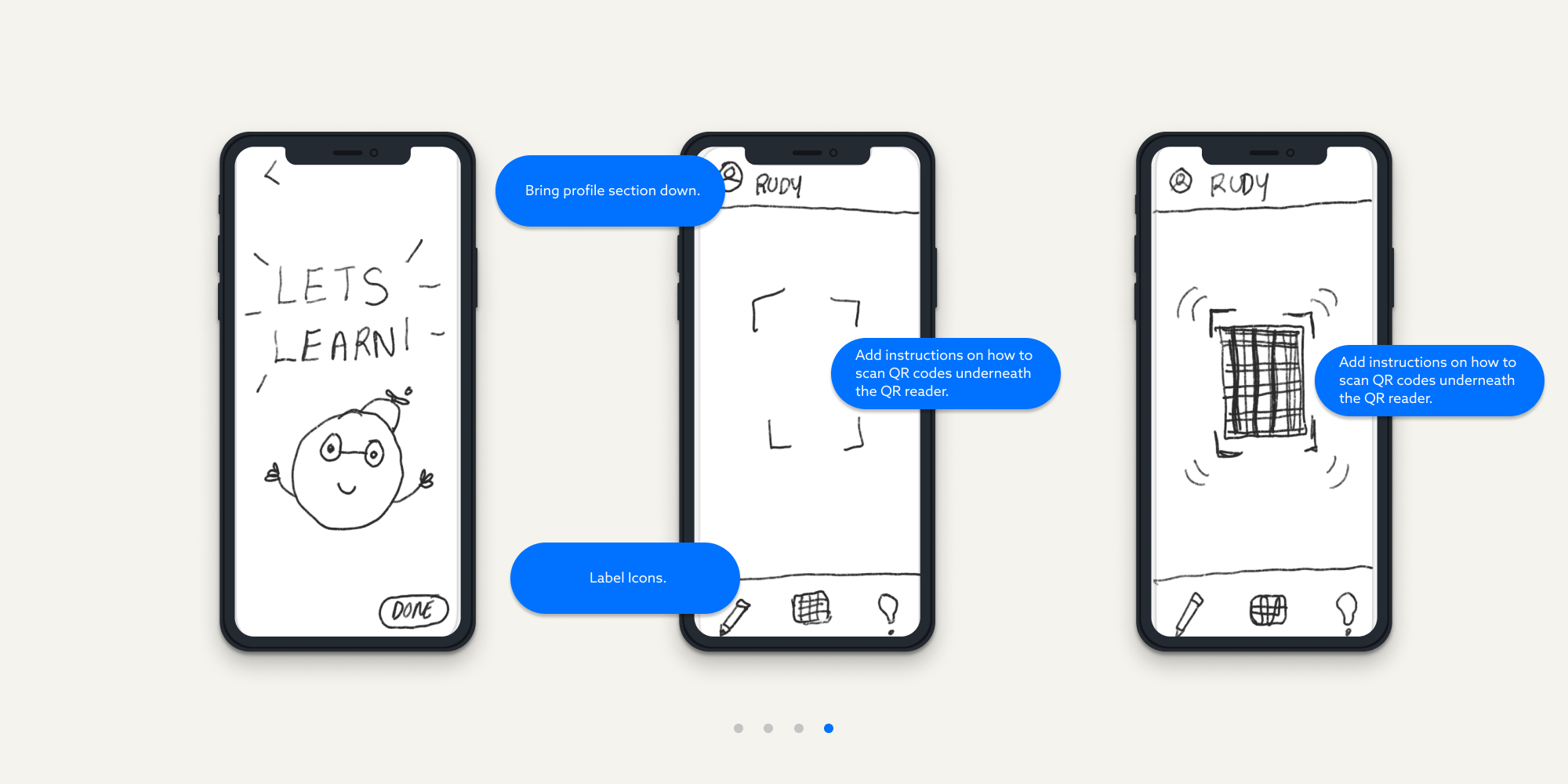
User testing on the first stages of the design process with low-fidelity paper prototypes helped identify UI design problems through user feedback and interactions.




Identity
Logo
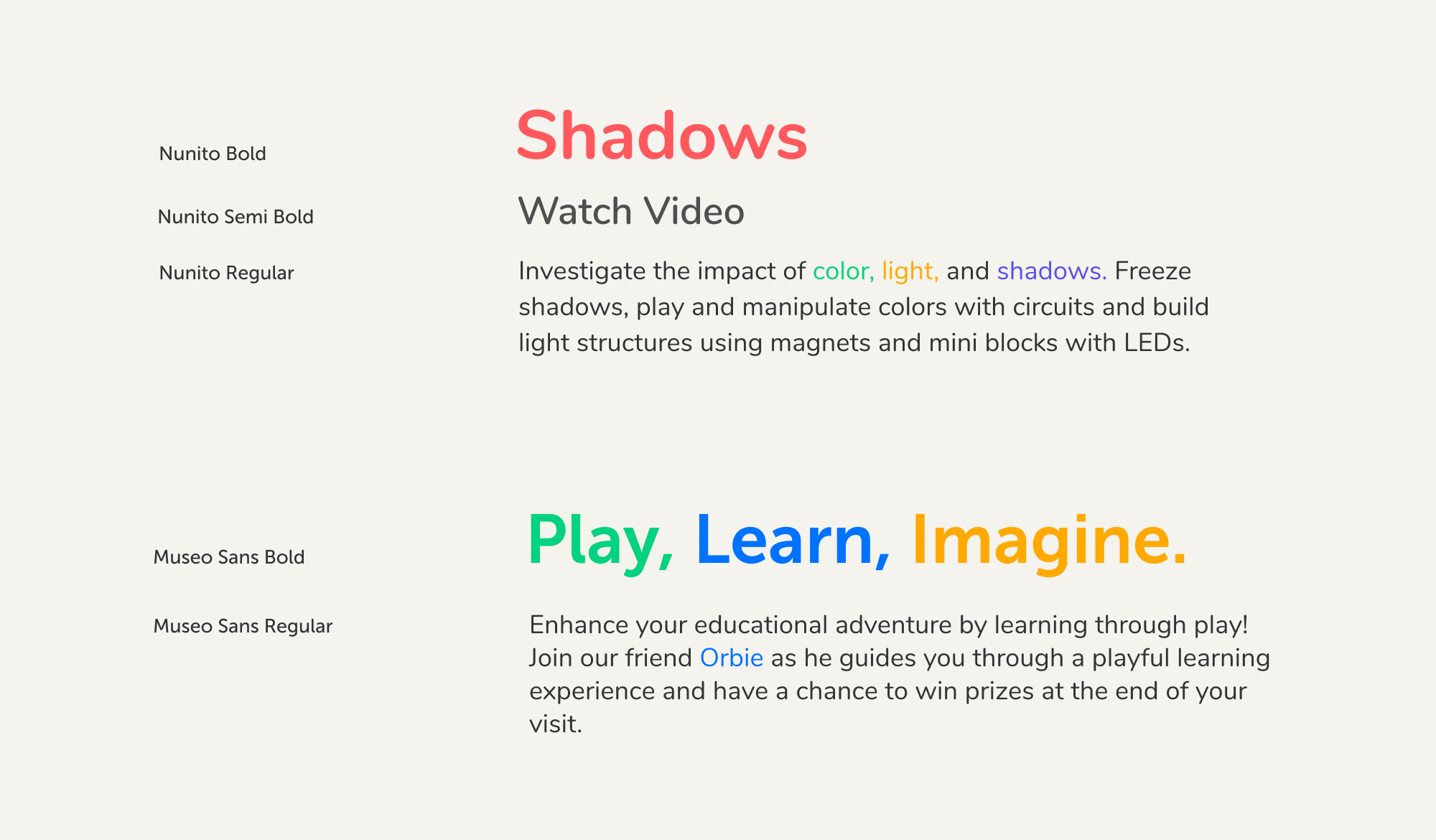
Museo Sans Bold was used to create a wordmark for the Spark app, emphasizing simplicity and readability.

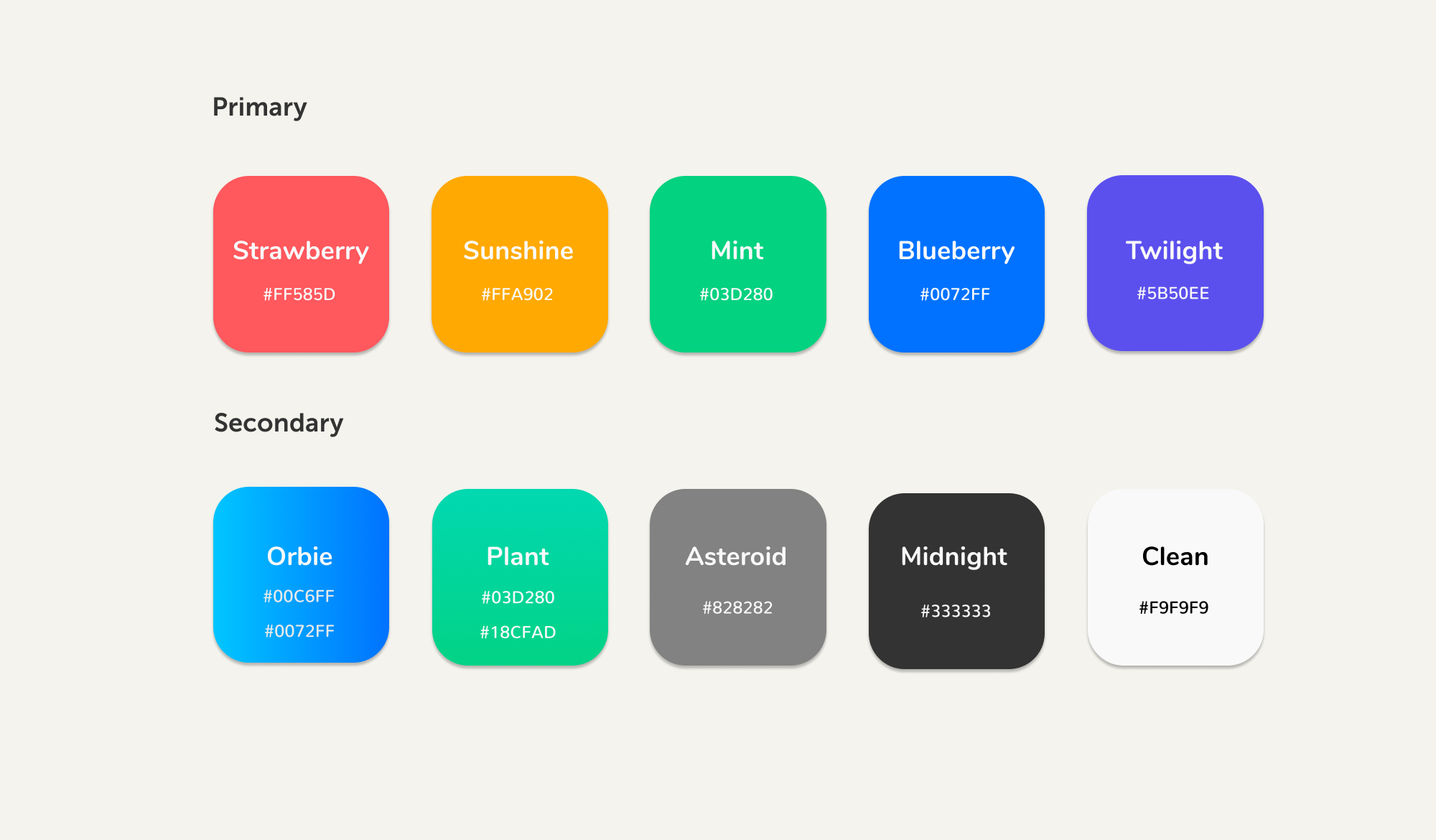
Color Palette

Typography

Final Design
App and Kiosk System
Spark is an interactive kiosk and app experience that aims to ignite young learners’ curiosity by encouraging them and their guardians to playfully engage with educational content and be rewarded for doing so.
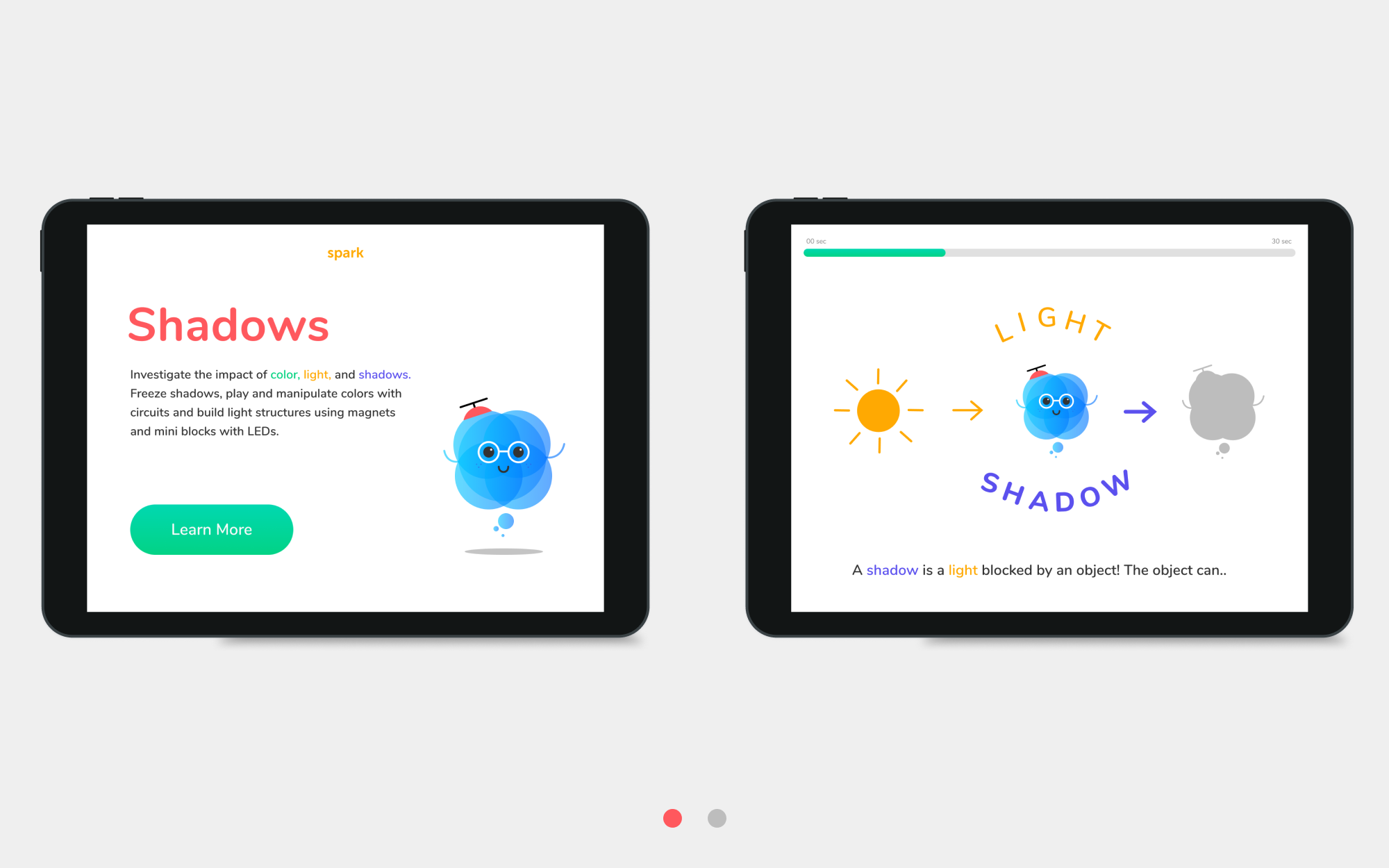
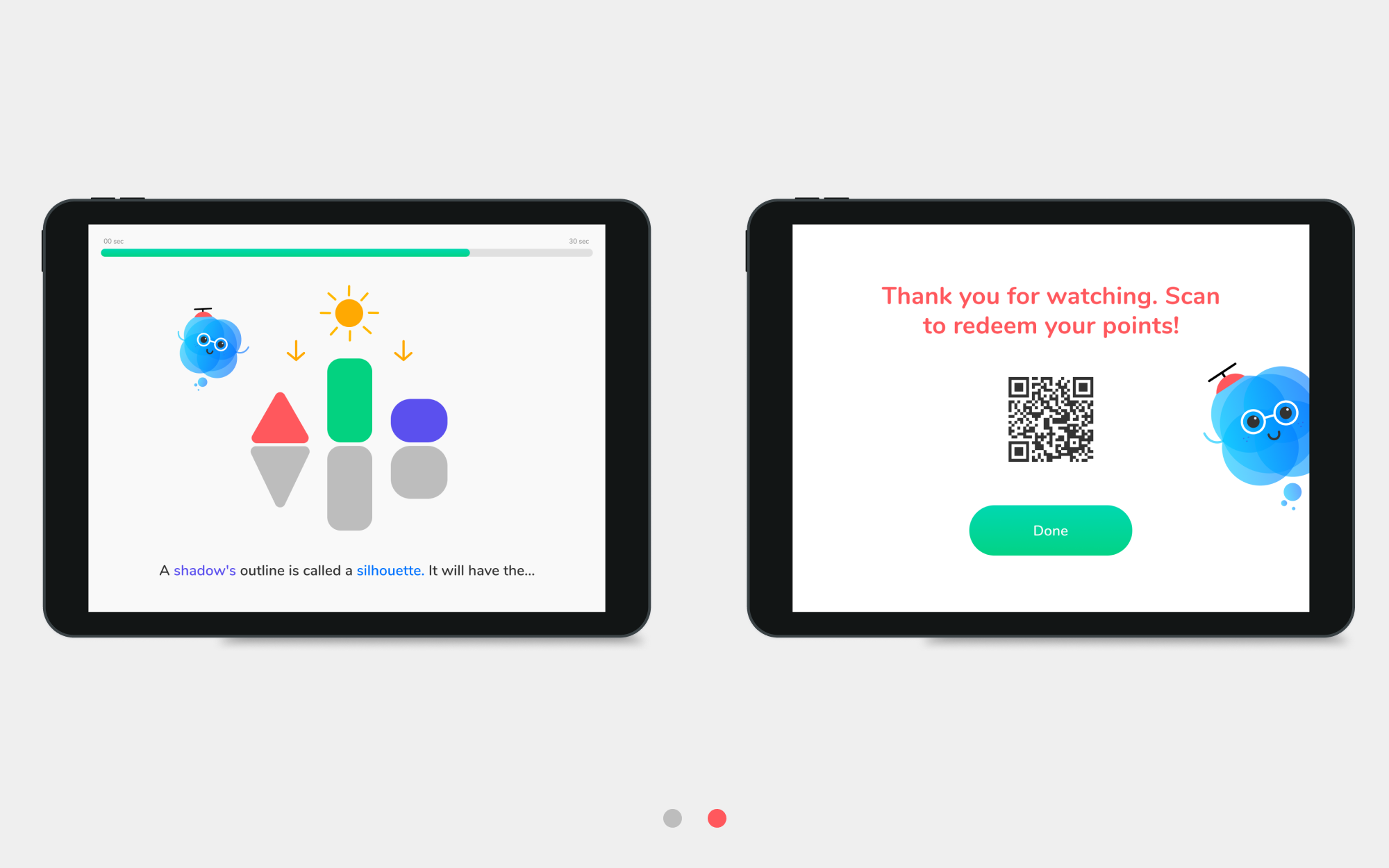
The kiosk system will present kids with animated, educational videos they can interact with and earn points for watching. After watching the videos, children or guardians can scan the QR code found at the end of the video to earn points that can be exchanged for STEM-related prizes at the end of their visit.
The kiosk system will present kids with animated, educational videos they can interact with and earn points for watching. After watching the videos, children or guardians can scan the QR code found at the end of the video to earn points that can be exchanged for STEM-related prizes at the end of their visit.
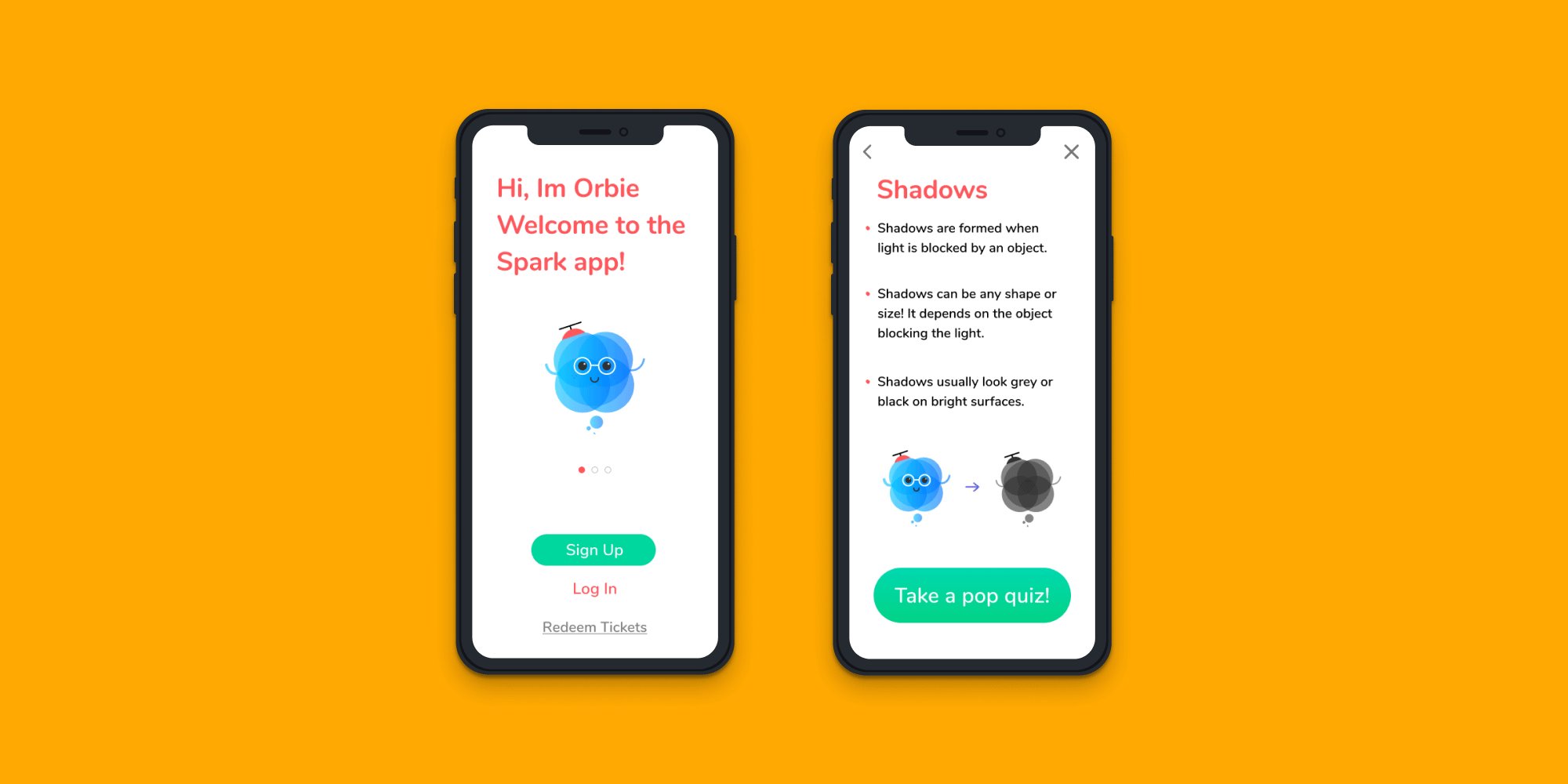
Meet Orbie
We designed a character named Orbie, a playful orb of knowledge that will appear on the screen as a fellow friend and teacher. Some children are shy and hesitant towards people they do not know. We decided to create a character that is approachable and supportive.

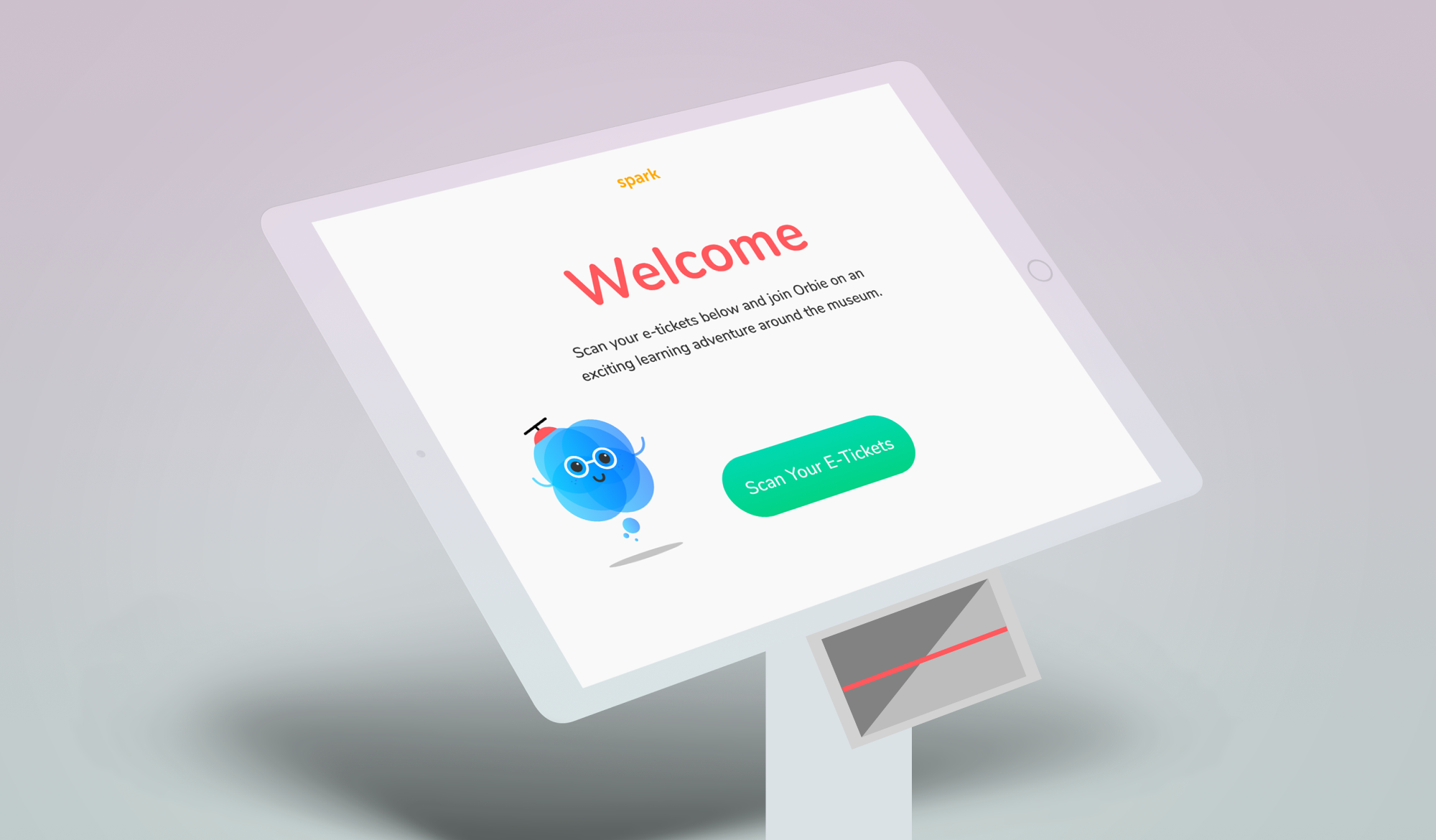
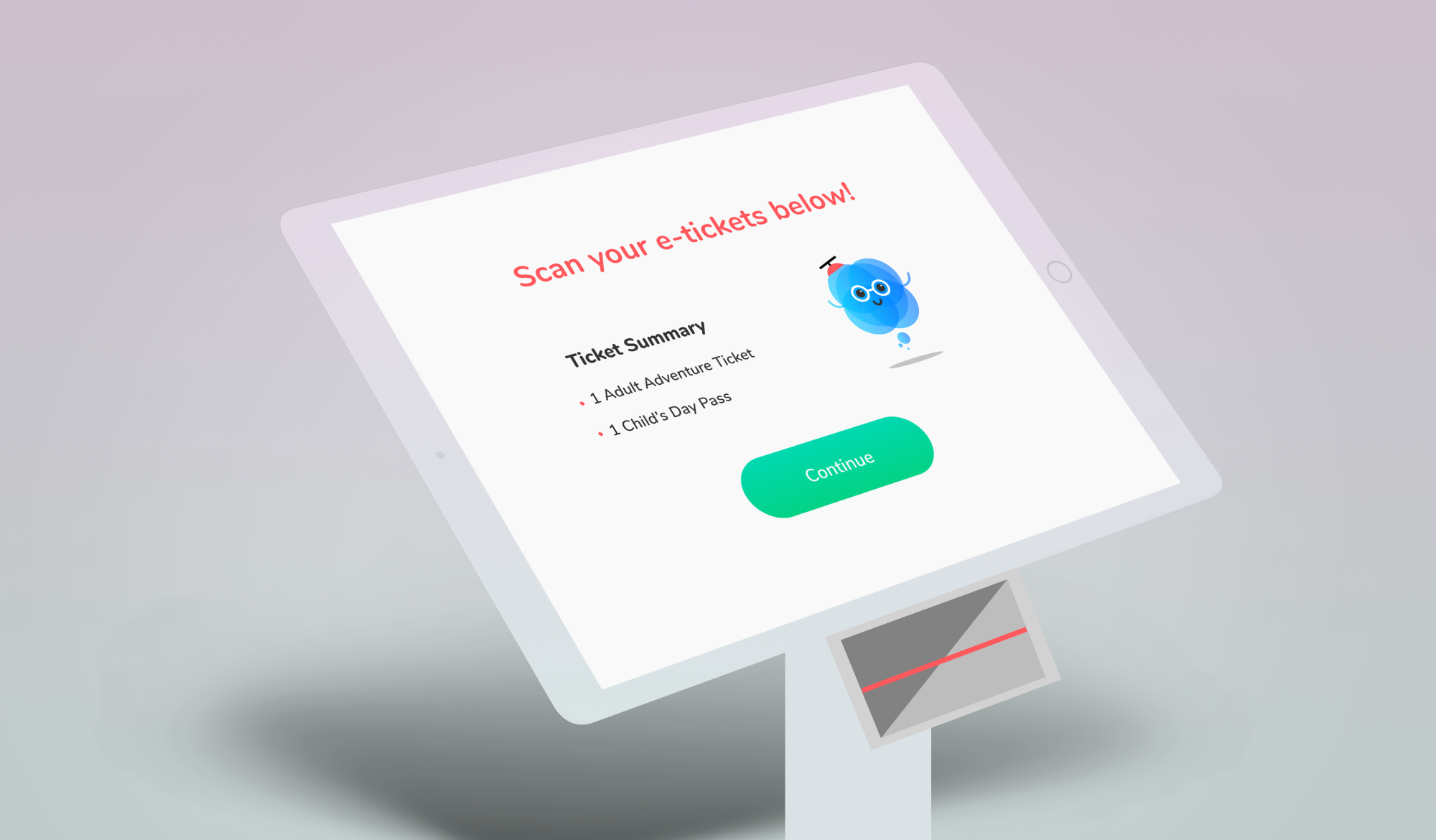
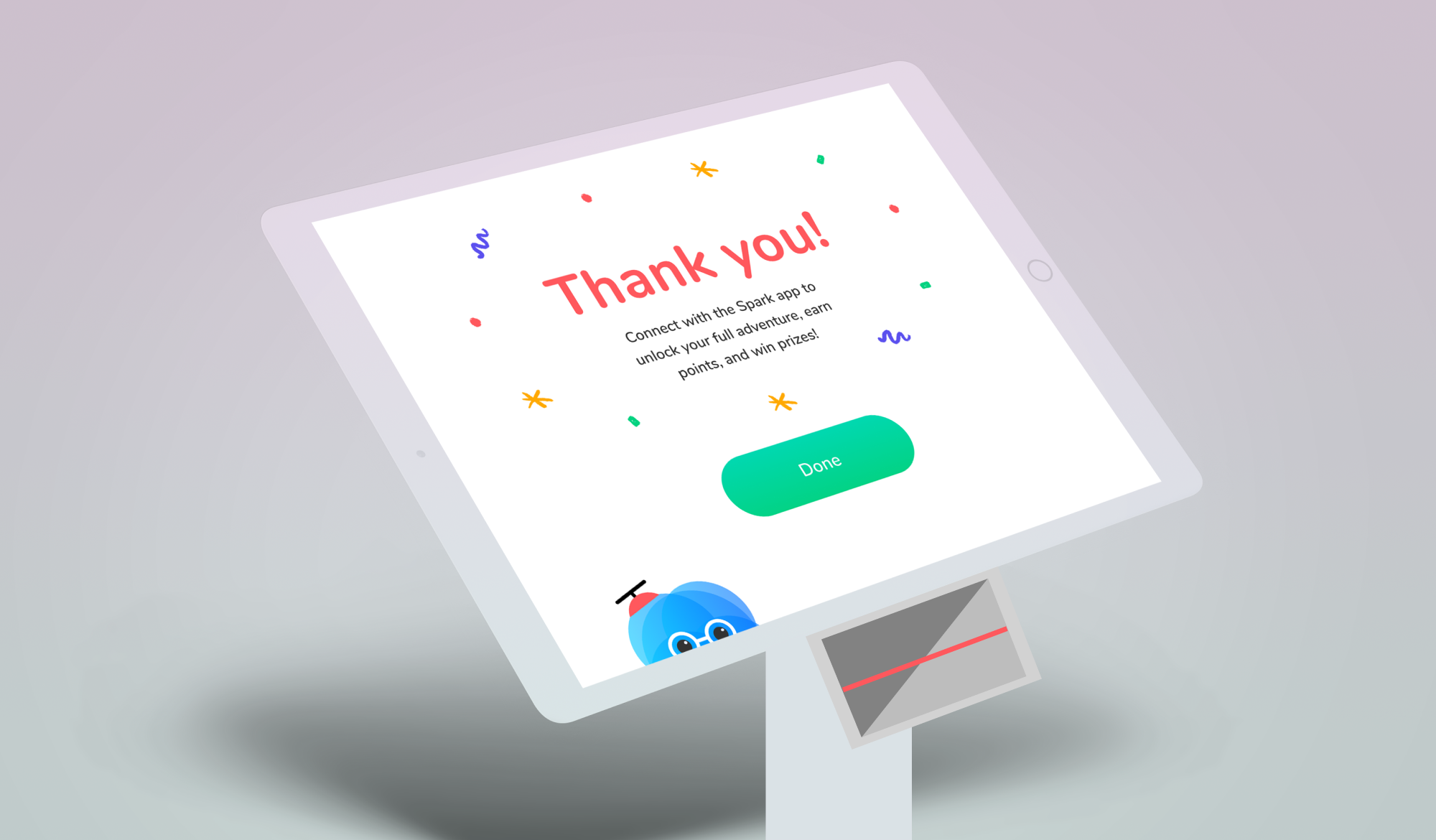
Welcome Kiosk
Visitors who already bought tickets online and now have the spark app will utilize the entrance kiosk to check-in. Once they have scanned their e-tickets, they will be prompted to continue their museum adventure with the app.



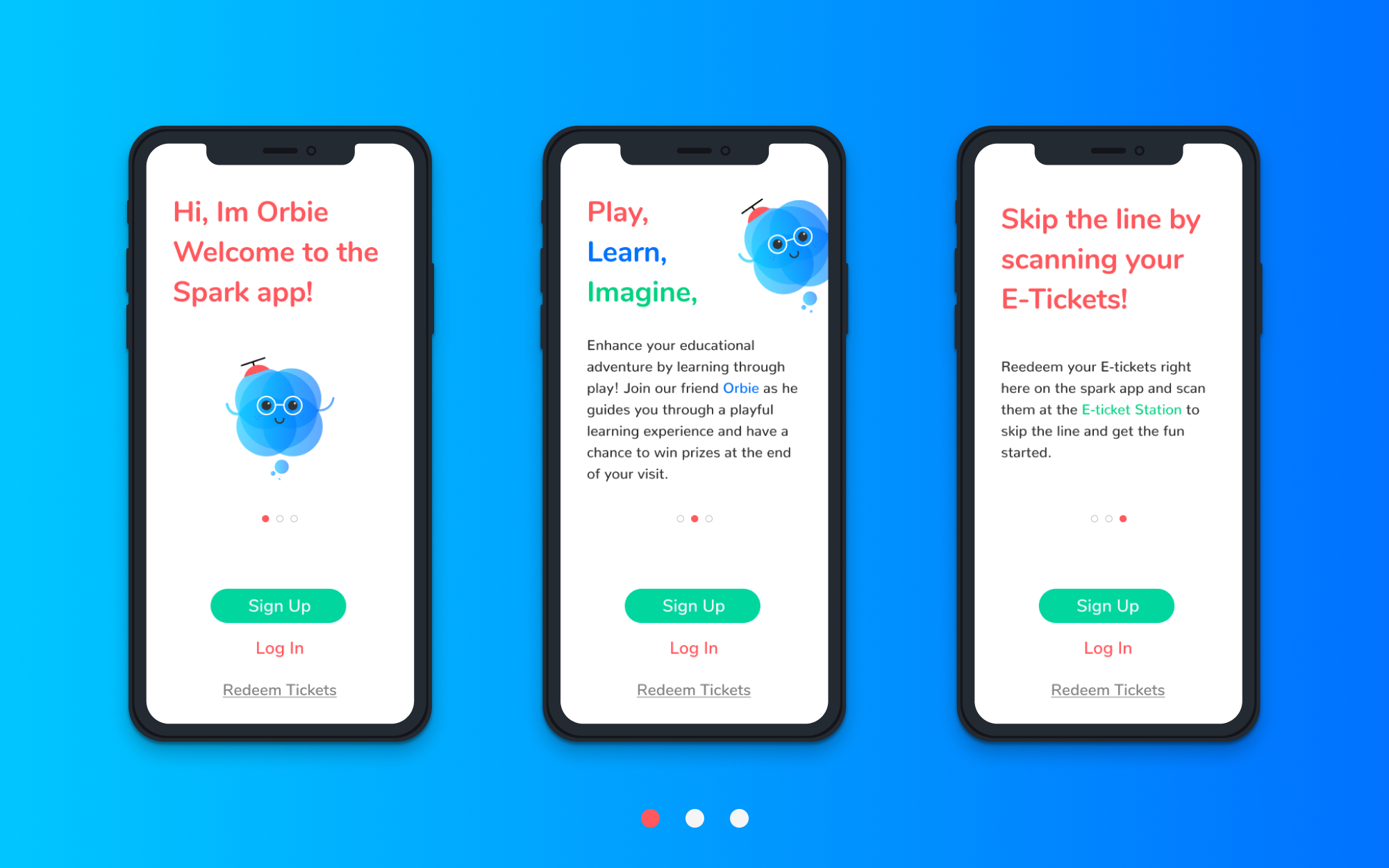
Spark App Onboarding




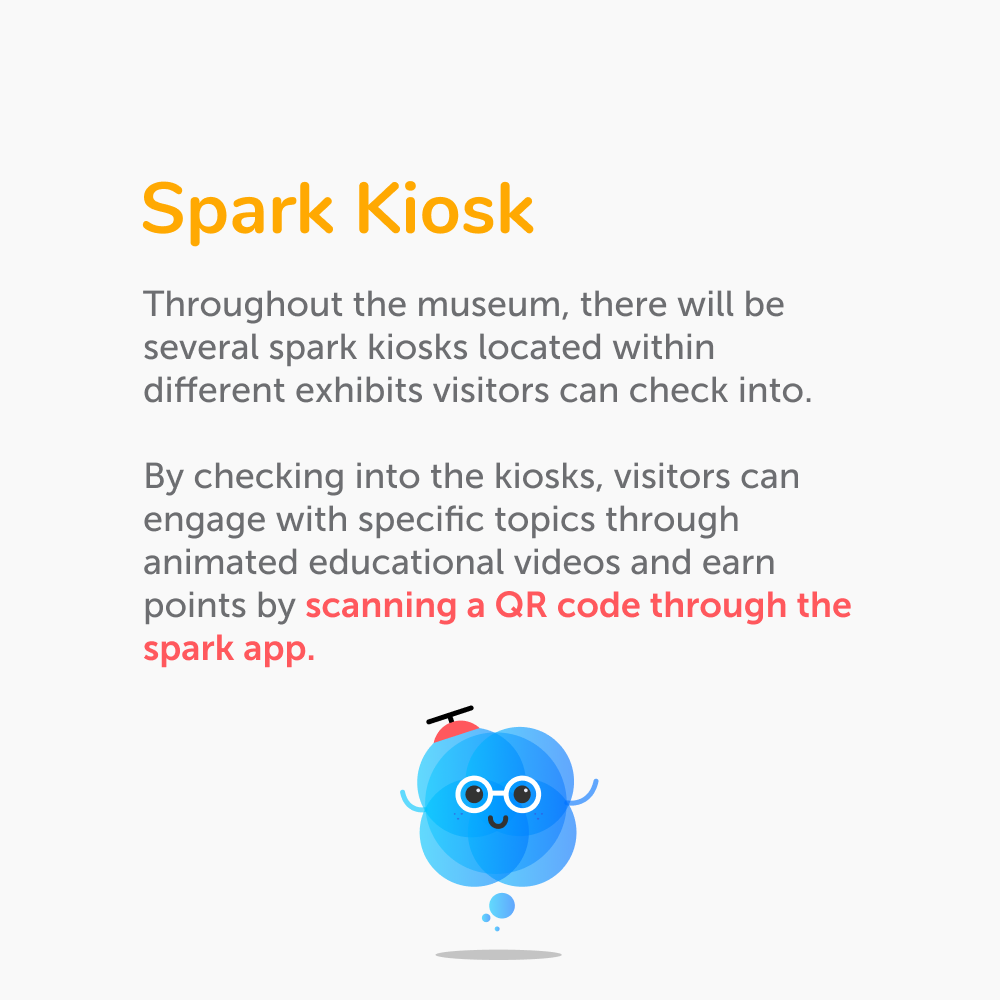
Exhibit Kiosk



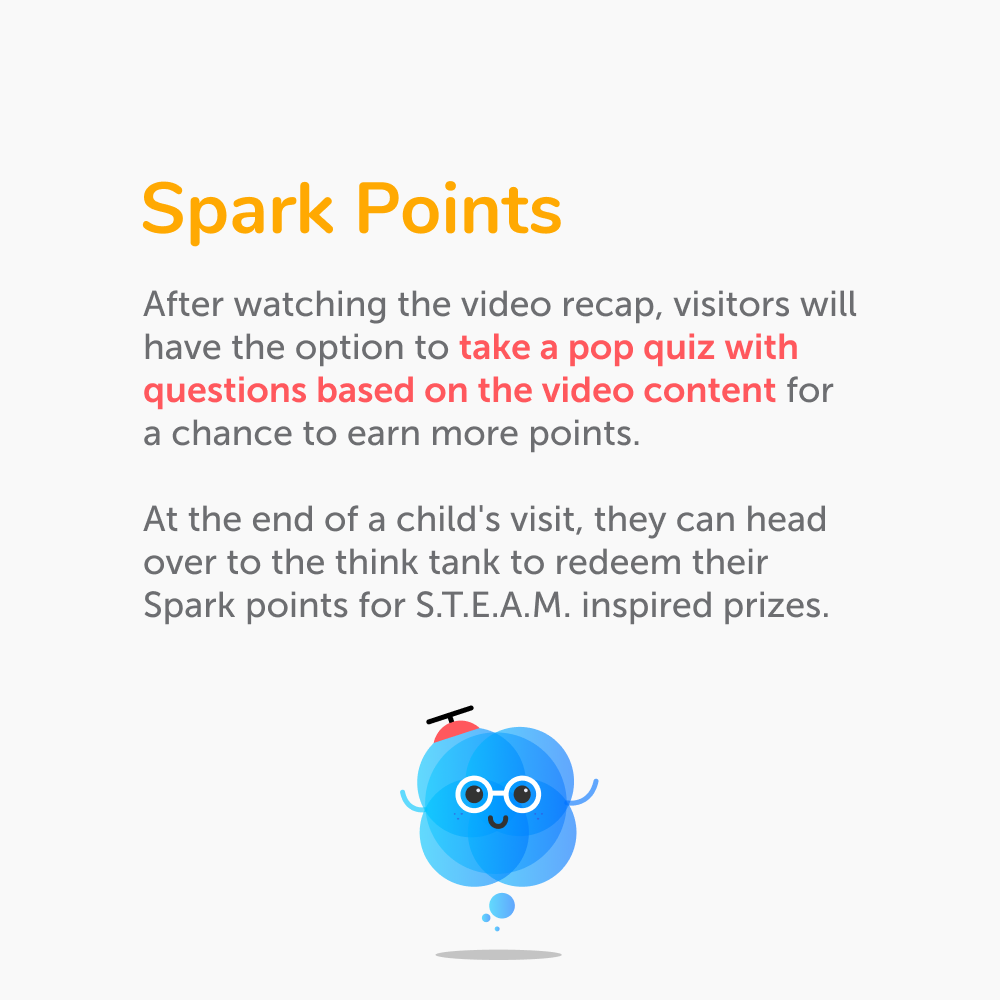
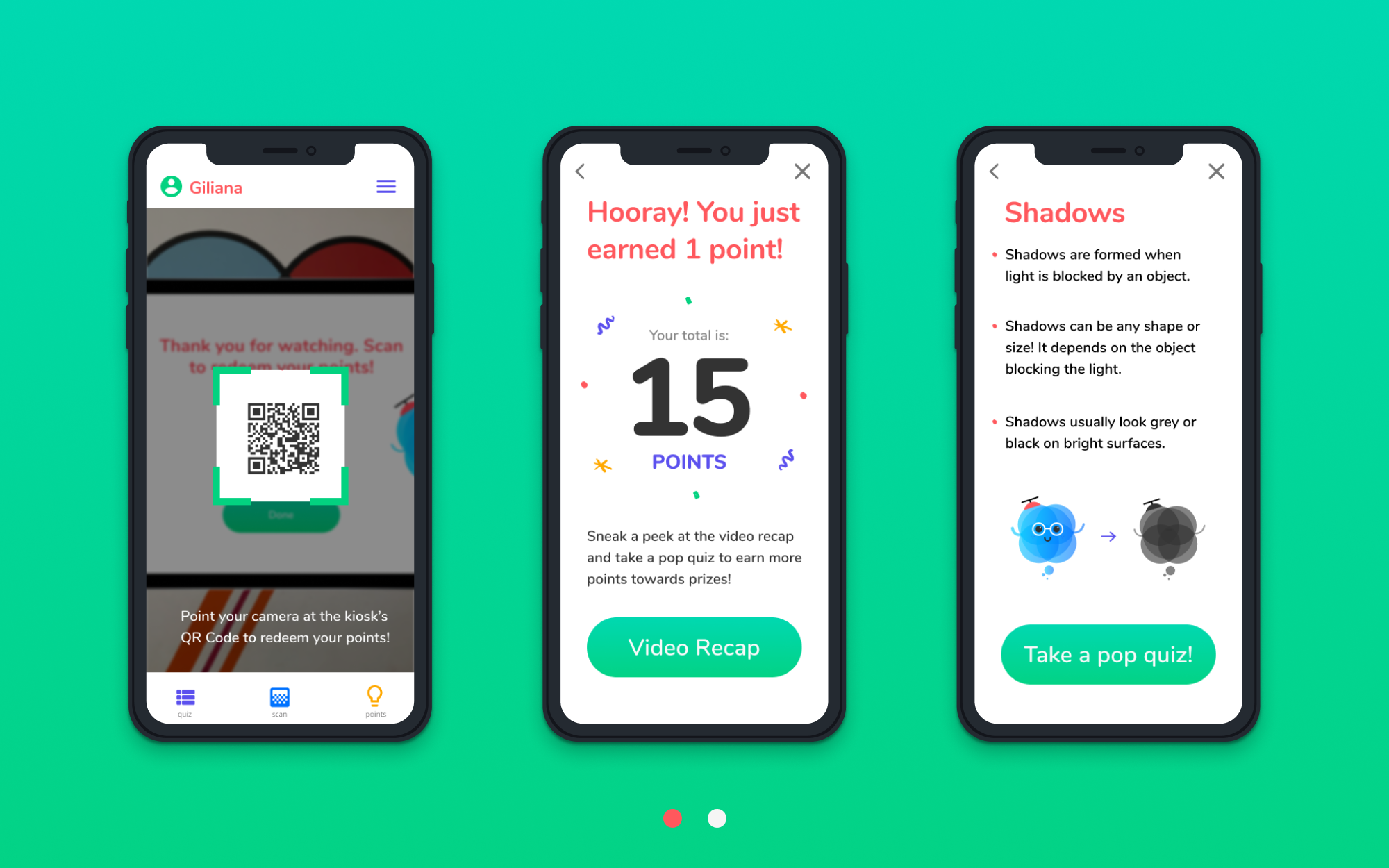
Earning Spark Points